使用flutterflow內建模版,這個步驟就可以省略。昨天寫了三個欄位的主要功能和簡介,今天開始來實際調整內容。
雖然flutterflow號稱no-code讓使用者建立app,但實際操作時還是會面臨一些技術問題,不是想像中用滑鼠拖拉、點一點,就能完成專案,使用者還是要基本了解UI介面和後端資料庫或API之間的關係,以及在flutterflow裡如何設置API或響應。
…在這個階段,完全不懂程式的我遇到開發困難,想放棄,卻因為參加了鐵人賽而鼓勵自己要堅持到底💪…
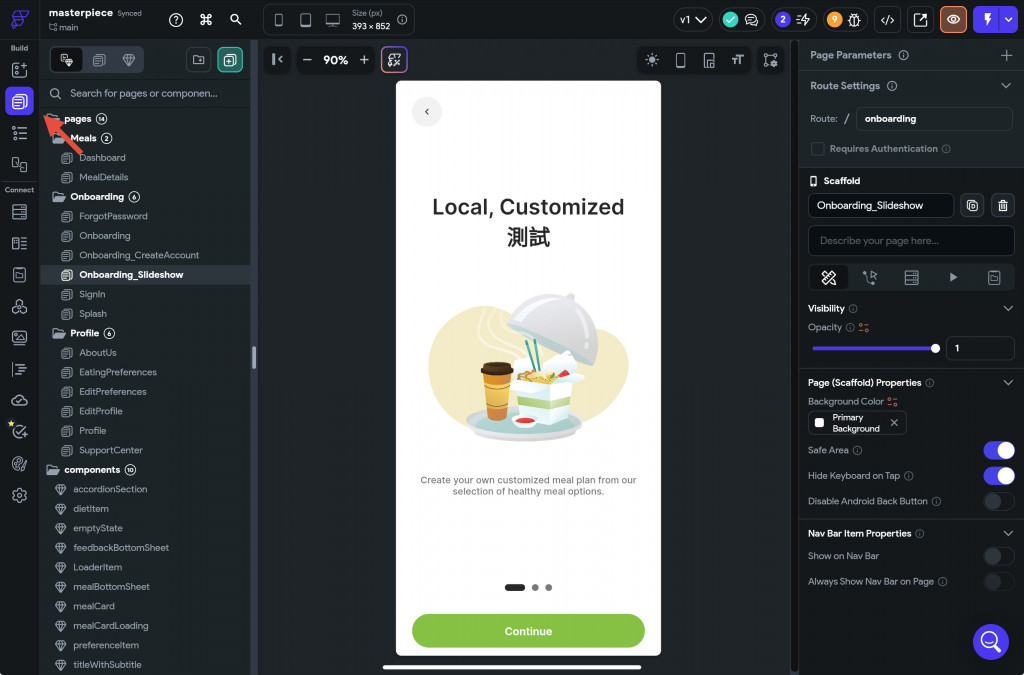
這邊我選擇app的登入介紹onboarding資料夾,這個資料夾放了6個頁面,再選擇其中的一個頁面開始調整

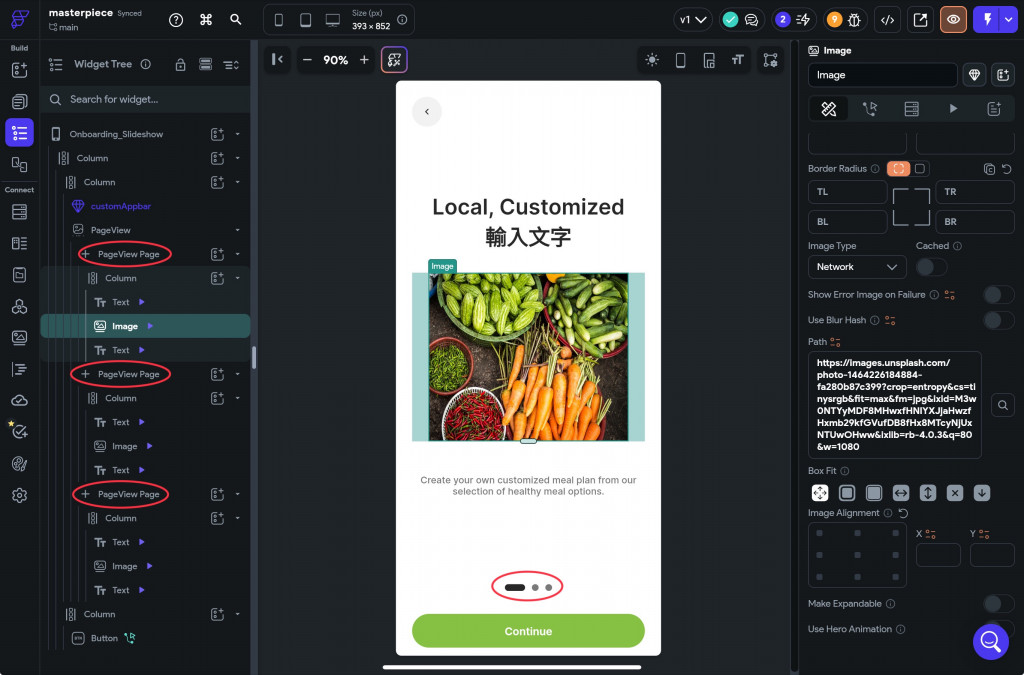
可以看到在這個頁面中還有3個子頁面,這三個子頁面是包含在pageview當中。pageview是一種容器container,通常裝載圖片輪播、橫向滾動的內容列表、或是app介紹頁,也就是我們常在app看到的3個點,在中間的預覽畫面可以看到。
特別注意的是,pageview頁面內部的滾動內容,在storyboard的導覽中不會出現!
在wedget tree中選擇要調整的元件,例如中間的這張圖,然後在第三個欄位找到path圖片路徑,上傳就完成。

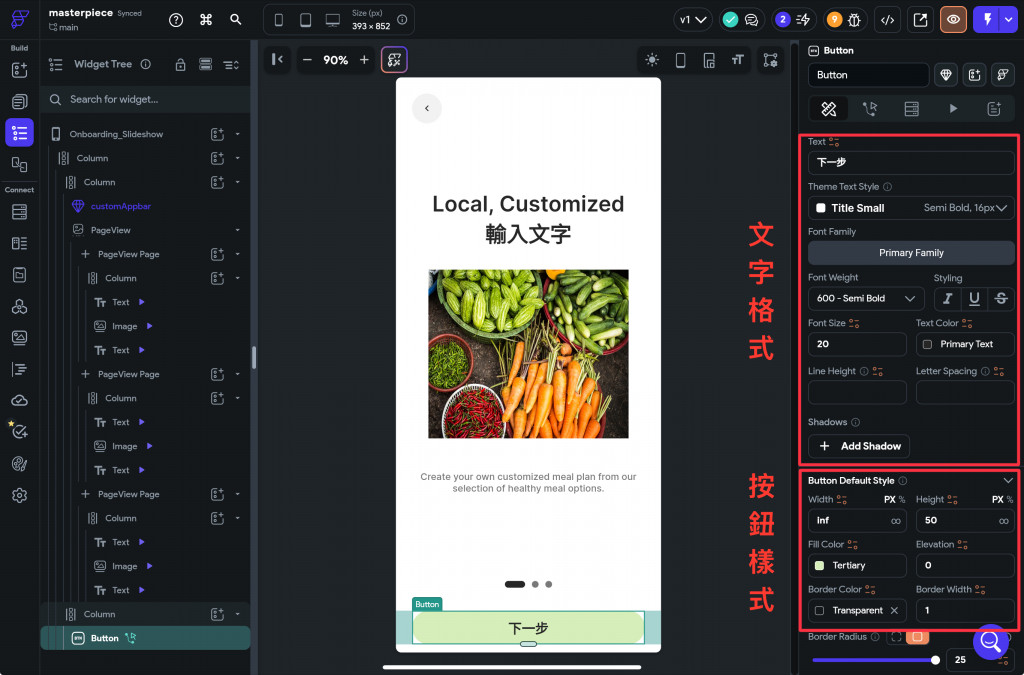
以這個按鈕為例,選擇後在第三個欄位找到text輸入想要文字,另位還可以在style中調整按鈕本身的樣式。

今天先到這裡,待續…

這裡講的有點太快了
聽不是很懂
widget的用法可以參考 day06~day08, https://ithelp.ithome.com.tw/articles/10354748
或者可以告訴我哪些地方需要多加說明的,謝謝指教:)
我後來有上網找了youtube教學,謝謝你介紹這麼棒的東西!
給我很大的幫助!